

AJAX (Asynchronous JavaScript and XML) là một công nghệ giúp trang web giao tiếp với máy chủ mà không cần phải tải lại toàn bộ trang. Điều này giúp cải thiện hiệu suất và trải nghiệm người dùng. AJAX hoạt động bằng cách sử dụng XMLHttpRequest hoặc Fetch API để gửi yêu cầu và nhận phản hồi từ máy chủ, sau đó cập nhật một phần của trang web.

Nguyên lý hoạt động của AJAX bao gồm các bước sau:
Tạo đối tượng XMLHttpRequest.
Thiết lập kết nối với máy chủ, cấu hình loại yêu cầu và URL.
Gửi yêu cầu.
Đồng bộ trạng thái phản hồi và cập nhật nội dung trang web khi nhận phản hồi.

Có hai cách chính để thực hiện AJAX:
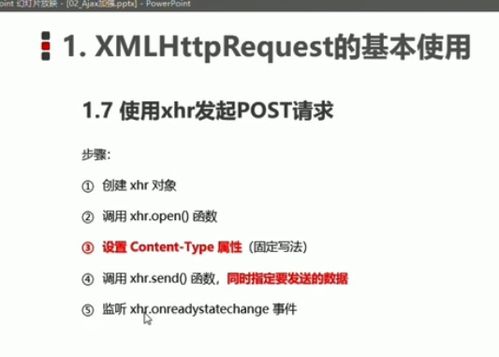
Sử dụng XMLHttpRequest:
Tạo đối tượng XMLHttpRequest.
Đăng ký sự kiện thay đổi trạng thái.
Cấu hình yêu cầu và gửi yêu cầu.
Xử lý phản hồi.
Sử dụng Fetch API:
Fetch API là một cách tiếp cận hiện đại hơn, dựa trên Promise, giúp đơn giản hóa quá trình gửi và xử lý yêu cầu.

AJAX có nhiều ưu điểm:
Không cần tải lại toàn bộ trang web.
Điều chỉnh xử lý theo yêu cầu.
Giảm tải truyền tải mạng.
Tải nội dung động.

AJAX được sử dụng trong nhiều trường hợp khác nhau:
Điền form.
Tải dữ liệu động.
Cập nhật nội dung trang web cục bộ.
Tính năng lưu trữ tự động.
Lấy dữ liệu thực thời.

jQuery cung cấp các hàm tiện lợi để thực hiện AJAX:
$('myForm').on('submit', function(event) {
event.preventDefault();
var formData = $(this).serialize(); // Định dạng dữ liệu form
$.ajax({
url: 'chatbox.php', // Đường dẫn xử lý dữ liệu
type: 'POST', // Cách gửi dữ liệu
data: formData, // Dữ liệu gửi đi
success: function(response) {
$('rightcontent').html(response); // Cập nhật nội dung trang web
},
error: function(jqXHR, textStatus, errorThrown) {
console.log('Error: ' textStatus); // Hiển thị lỗi
}
});

Vue.js cung cấp các hàm để tích hợp AJAX:
methods: {
fetchData() {
axios.get('api/data')
.then(response =>{
this.data = response.data;
})
.catch(error =>{
console.log('Error: ' error);
});
}

AJAX là một công nghệ quan trọng trong việc phát triển web hiện đại. Nó giúp cải thiện hiệu suất và trải nghiệm người dùng bằng cách tải dữ liệu động và không cần tải lại toàn bộ trang web. Việc hiểu rõ nguyên lý và cách thực hiện AJAX sẽ giúp bạn phát triển các ứng dụng web tốt hơn.
(tác giả:tin tức quốc tế)